
TimeTogether App Design
TimeTogether App Design
Teenagers are increasingly using their phones and other digital devices for various purposes, including social media, gaming, browsing, and schoolwork. However, increased screen time has raised concerns about potential negative impacts, including shortened attention spans, sleep disturbances, and reduced in-person social interaction.
I wanted to design a solution that would encourage self-regulation in teens while supporting parents in understanding and guiding their teens’ screen time constructively.
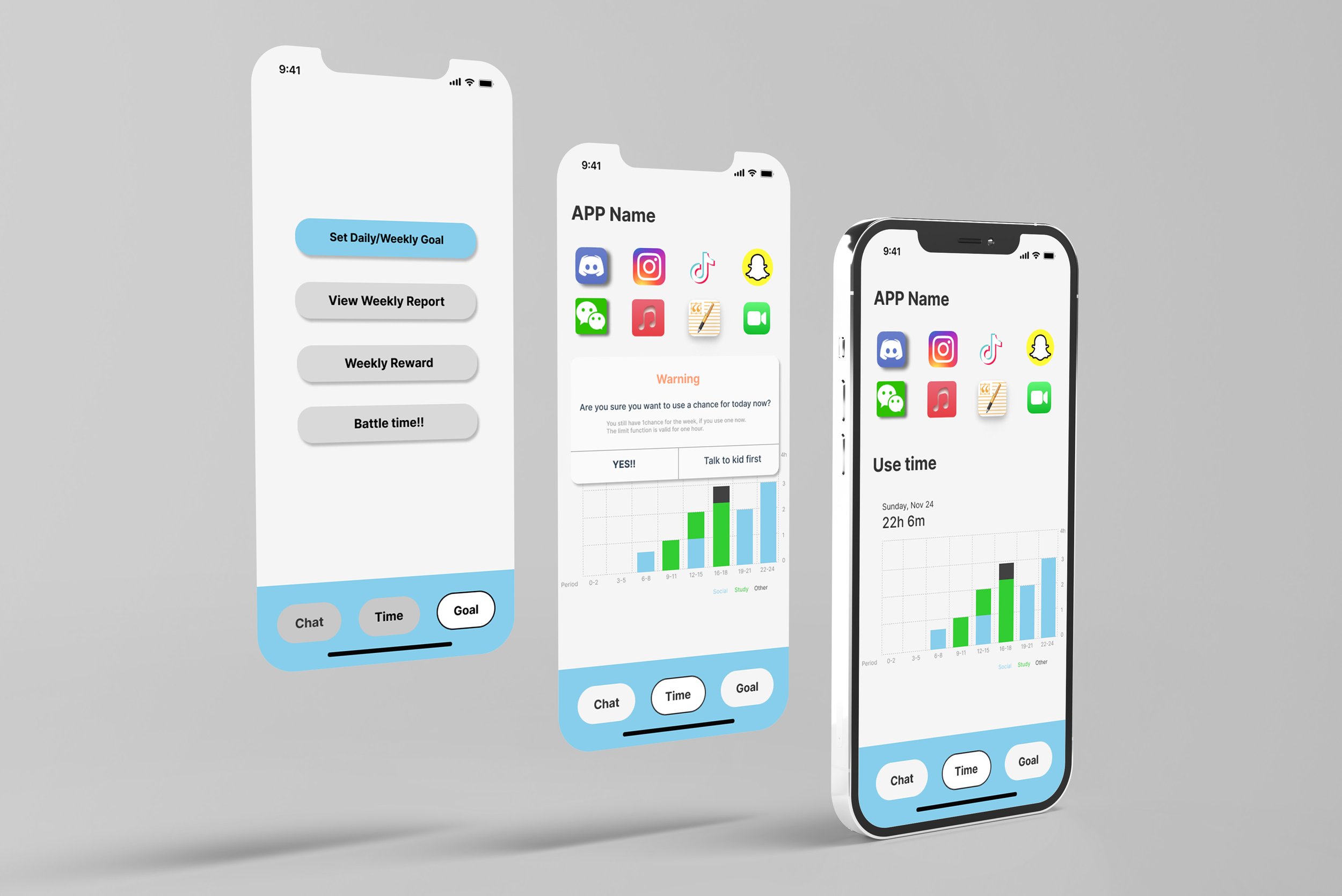
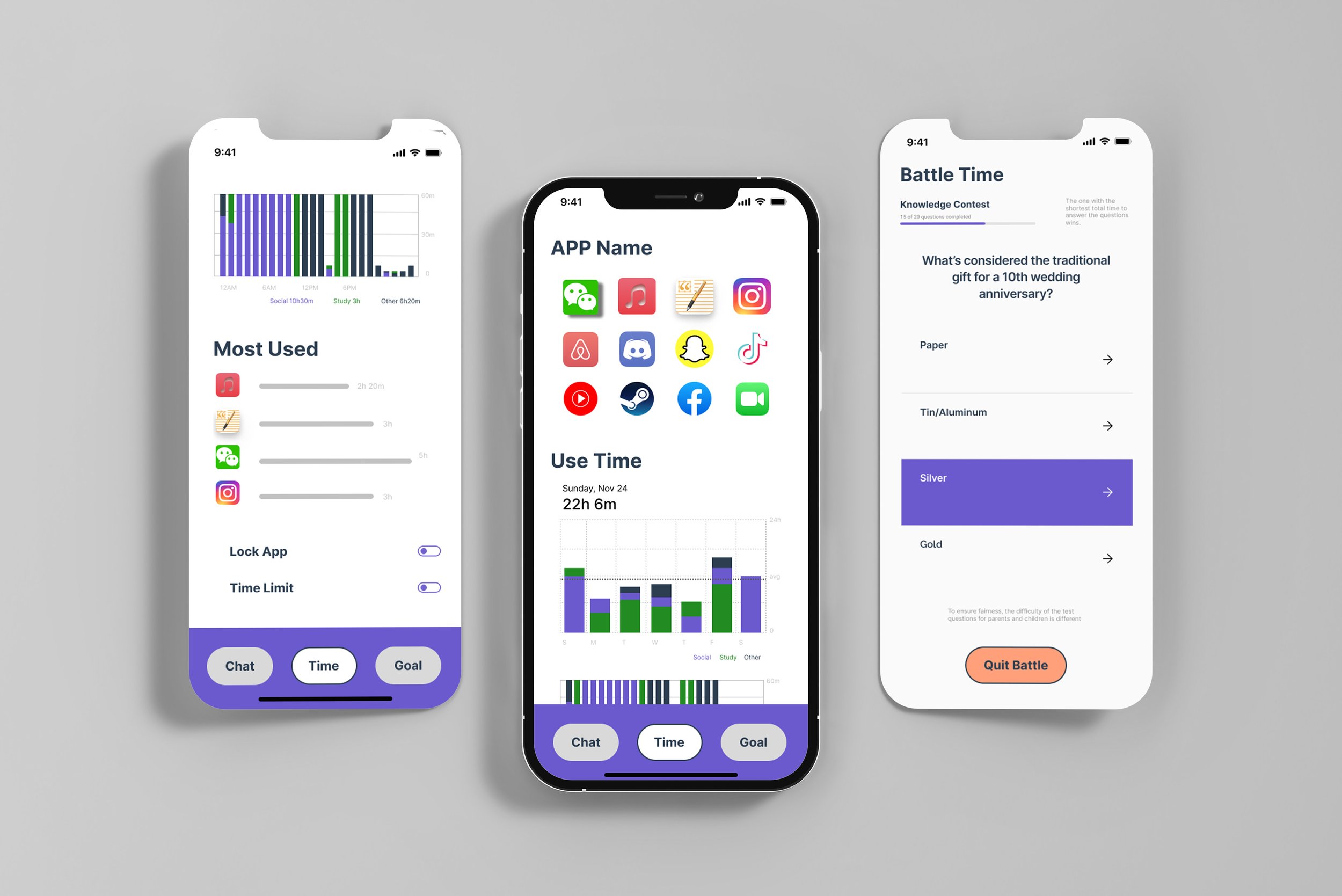
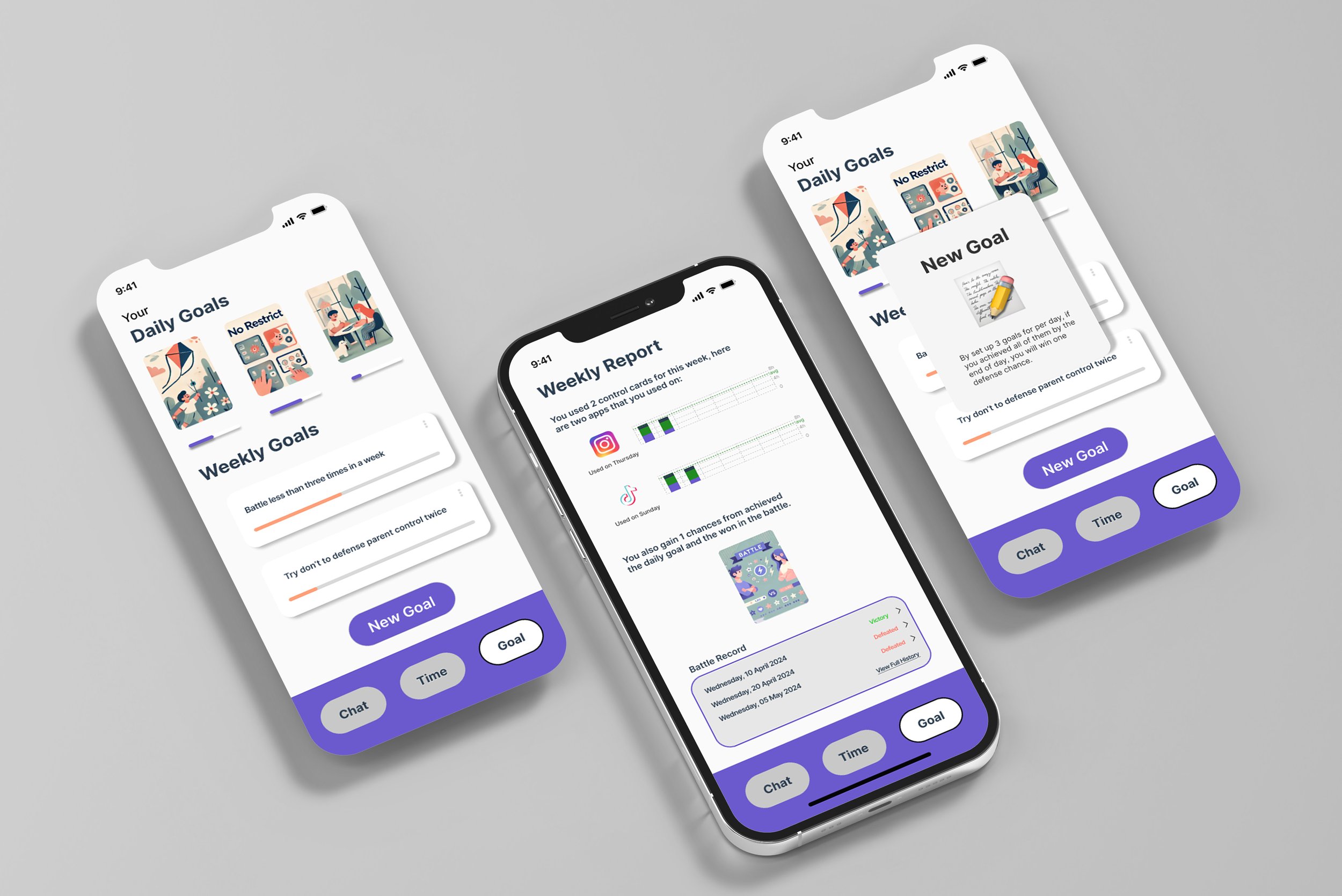
The app is designed with two interfaces - one for teenagers and one for parents. The teen interface focuses on self-monitoring and personal goal setting, making it easier for them to develop a sense of responsibility and control their screen habits. On the other hand, the parent interface provides a supportive role by allowing parents to review usage patterns and provide positive reinforcement rather than enforcing strict rules. At the same time, it also has a game reward mechanism to make controlling time no longer boring.






Presentation for “Time Together”
The speech mentions the key points of the document. If you don’t want to watch the document, you can watch the presentation video.
User Flow Present in Figma
Images and Texts Explanations in Figma
This part is the text annotation of the product. In order to make my design clearer to users, I used arrows to annotate some key points.






